管理画面左の「デザイン」タブでは、ウェブサイトに設置するフォームのデザインを変更することができます。
変更後に画面最下部の「更新」を押すことで設定が反映されます。
編集中のフォームは画面の下部にプレビューされます。

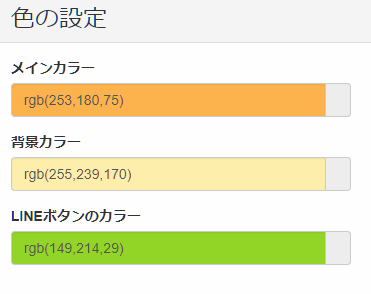
色の設定
ここではフォームの色を変更できます。色がついている部分をクリックすることでカラーパレットを呼び出します。
また、RGB、HSL、カラーコード、ウェブカラー名の各値を、色がついている部分に直接入力することも可能です。
どの方法で色を指定しても、色の確定後は指定した色のRGB値が色の設定欄に表示されます。

- メインカラー
- フォームのメインとなる色です。
- サブカラー
- フォームのアクセントとなる2色目の色です。
- LINEボタンのカラー
- LINE連携ボタンの色です。
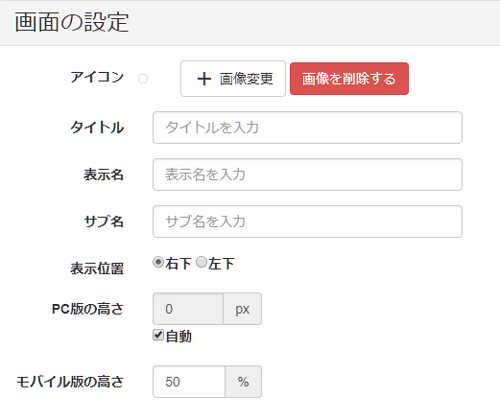
画面の設定
ここではフォームの文章や表示位置を編集します。

- アイコン
- スマイルクエリーに表示するアイコンです。
- タイトル
- フォーム最上部に表示する文章です。
- 表示名
- フォームに表示する名前です。
- サブ名
- 表示名の下に表示する名前です。
- 表示位置
- フォームを表示する場所です。
- PC版の高さ
- パソコンから見た場合のフォームの高さをピクセル単位で指定することができます。
「自動」にチェックを入れると、適切な高さに自動で調整されます。 - モバイル版の高さ
- モバイル端末から見た場合のフォームの最大の高さです。端末の画面に対して何%の高さにするかを設定できます。
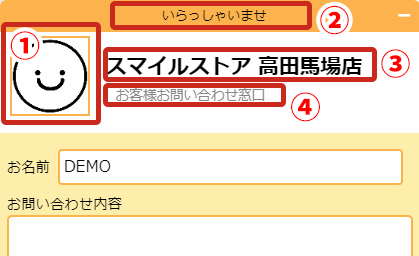
ここで編集した情報は、実際のフォームでは以下のように表示されます。

- ①アイコン
- ②タイトル
- ③表示名
- ④サブ名
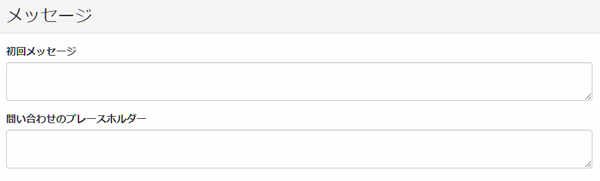
メッセージ
ここではフォームに記載するメッセージを設定します。

- 初回メッセージ
- 初回訪問のお客様にのみ表示するメッセージです。サブ名の下に表示されます。
- 問い合わせのプレースホルダー
- お問い合わせ内容の欄に表示するプレースホルダーです。何も入力していない状態で保存すると、プレースホルダーは表示されません。
プレースホルダーとは?
「プレースホルダー」とは、入力欄に最初から表示される文章で、文字を入力することで見えなくなります。多くの場合は薄い色で入力事項の例やヒントなどが設定されています。
プレースホルダーを設定することで「何を入力したらいいかわからない」というお客様の不安を和らげ、問い合わせ率・求人応募率・集客率の増加が期待できます。
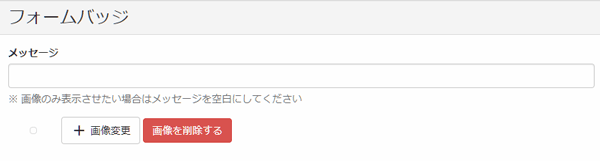
フォームバッジ
ここではフォーム縮小時の表示(フォームバッジ)を設定できます。
スマイルクエリーは、お客様が訪問した直後はページにフォームバッジのみが表示された状態です。お客様がフォームバッジを押すことで、フォームの全体が表示される仕組みになっています。

- メッセージ
- フォーム縮小時に表示されるメッセージです。
- 画像変更
- フォームバッジに表示する画像です。
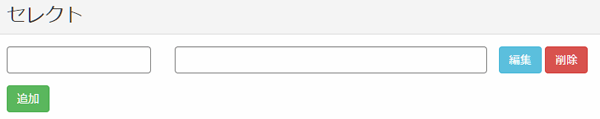
セレクト
ここではフォームに表示する質問欄を設定することができます。年齢や職業、問い合わせ種別のアンケートを行うときなどに便利です。
「追加」を押すことで3つまで質問を追加でき、「編集」で質問を編集することができます。「削除」で質問を削除します。

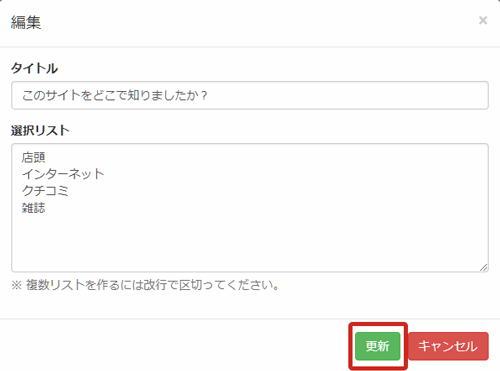
「編集」を押すと、以下のような編集画面が表示されます。

- タイトル
- 質問文です。
- 選択リスト
- 質問を自由記述式にする場合は空白に、選択式にする場合は選択肢を1行にひとつずつ入力します。
